THE・THORではどうやってグーグルアドセンスを設定するのか教えて
ブログやサイトで収益を作るには色んな手段がある
その中でも重要なのがグーグルアドセンス(Google AdSense)
設定方法を見ていきましょう
THE・THORは設定する所が多いので
迷う人もたくさんいるので、画像を多めで説明していきます
THE・THORでのグーグルアドセンス設定方法
ブログでよく見かけてる広告はほぼグーグルアドセンス(Google AdSense)が多いです
(ブログの上、下や横・記事内など)
THE・THORではどうやってグーグルアドセンスの設定するか?
3つの方法があります
それはブログ上下に表示する方法とウィジェットに表示する方法と記事内に表示する方法です
それぞれの設定方法を見ていきましょう!
ブログ上にグーグルアドセンスを表示する
設定する際の広告は自動広告にしましょう
↓
アドセンスのホーム画面→左側のメニュー広告→自動広告のコードを取得
自動広告のコードを取得できたら早速THE・THORの方で設定していきます
WordPress左側のメニューより外観→カスタマイズに行きましょう
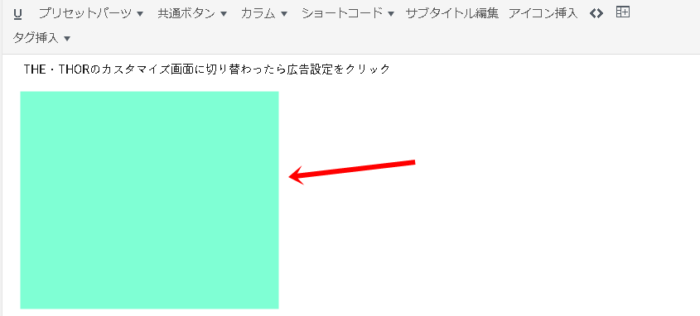
THE・THORのカスタマイズ画面に切り替わったら広告設定をクリック

↑
すると画像の用に2つの広告設定が出てきます
最初はアーカイプ用広告設定からやっていきましょう!
赤矢印のところにGoogle AdSenseで取得した自動広告コードを貼り付けます
PC用の広告を貼り付けて、下の方にスクロールしていくとスマホ用の広告設定が出て来るので
両方貼り付けて、広告設定は完了です
(左画像はPC用の設定)(右画像はスマホ用の広告設定)


「カスタマイザー」→「アーカイプページ設定」→「コントローラー設定」に行き
「レイアウト切替ボタン」→「表示」になっている場合があります
表示になっていると広告が表示されないので注意しましょう!
右画像の青枠のところはなに?って思いますが
これは広告を何番目に表示するか決めれるようになっています
青枠の所は、ブログのカスタマイズ次第で変わってくる所なので
最初のままで設定して後から変えていきましょう
THE・THORでは、アーカイプ広告設定はインディード広告を推奨しています
まだはっきりとブログのカスタマイズを決めれてない方は
一旦、自動広告をはってブログでの見え方を確認したが良いです
* 広告設定はいつでも変更することが出来ます
次に個別ページ用広告の設定をしていきましょう!


左の画像は記事内の表示させる広告になります!(広告タイプは横長)
赤枠の所は見出しhタグで表示させる場所を決めれるので
「h2タグの前に広告を出す」「h3タグの前に広告を出す」など選ぶことが出来ます
右画像は記事下用のダブルレクタングル広告の設定です
ダブルレクタングルってなに?!って思いますよね
下の画像のような広告の事を言います
↓

ダブルレクタングル広告は記事内に広告をはりたくない方にはオススメの広告です
ただ広告を貼る際、サイズは「スクエア」になるので
広告のサイズには気をつけましょう!
ウィジェットのグーグルアドセンスを入れる方法
ブログの上下に広告を貼ることは出来ました
次はブログの横「ウィジェット」に貼る方法を見ていきましょう!
ウィジェットに広告を貼る場合は2つ方法があります
THE・THORのカスタマイズ画面より見ながら設定したい場合は
↓
外観→カスタマイズ→ウィジェット設定→サイトバーより設定できます
WordPressの設定からしたい場合は
↓
外観→ウィジェット→THE広告からでも設定可能です
(こちらは見ながらの設定は出来ません)
どちらも設定方法は一緒なので一つの画像で説明します

赤矢印の空欄のところに広告コードを貼れば完了です(自動広告)
スクエアタイプの広告を選択して貼りたい場合は
広告コードを取得する際にスクエアサイズに選択して、ウィジェットの広告タグの所に貼りましょう!
記事内にグーグルアドセンスを入れる方法
先程まではブログサイトの上下・横にグーグルアドセンスを貼る方法を見ていきました
次は手動で記事内にグーグルアドセンスを入れて行きます
(個別ページの広告とは違って手動で広告を入れていく方法です)
手動で広告を貼る方法は2つあります
・THE・THORのタグ管理機能を使って広告を貼る
まずはビジュアルのHTML機能を使って広告を貼る方法を見ましょう

赤矢印の<>をクリックすると青矢印の画面が出て来るので
空欄に広告コードを貼り付けて「OK」を押すと広告を貼れます
(この空欄はアフィリエイト広告やGoogle AdSenseの広告など何でも貼ることが出来ます)

実際にビジュアルのHTML機能を使って広告を貼ると上の画像の水色の枠のようになります
(広告サイズがスクエアです)
広告の位置は左右・真ん中に変えれるので見えやすい位置にしましょう!
THE・THORのタグ管理機能を使って広告を貼る
THE・THORには独自の機能としてタグ管理機能があります
タグ管理とは
広告の管理が出来て、記事にそのタグを貼れば広告を簡単に貼ることが出来る
アフィリエイト広告など大量に広告を扱うときには便利な機能です
WordPressのダッシュボード画面の左側に「タグ管理」と記載してあるので
THE・THORを導入してる人はすぐわかると思います
では、どうやって広告を設定していくかを見ていきましょう
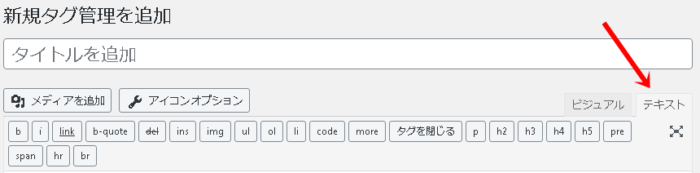
まずはタグ管理の新規追加をして画像の画面を出します

広告コードは赤矢印のテキストで貼っていきましょう!
右側の更新を押すと設定完了です
記事にタグ機能を使って広告を貼る時は記事上部のタグ挿入より広告の選択ができます
(プラグインのClassic Editorを使ってないと表示されていない場合がある)
実際にTHE・THORのタグ機能を使って広告を貼ると
赤矢印の所に広告が出てきます

THE・THORのタグ機能の良いところは
リンク切れで広告の入れ替えを行う時、タグ管理画面で広告の中身を変えれば
既に貼っている記事に反映されるので扱う広告・商品が多い方には使いやすい機能になっています
THE・THORのタグ機能を使って広告を貼ると灰色の枠がついてきます
この枠はちょっと邪魔だなと思う方はHTMLで直接貼る方法がおすすめです
まとめ
ブログ収益にはとても大事なGoogle AdSense広告の設定の方法を見ていきました
無料テーマだとスタイルシートに直接張ったり、プラグインで設定しなくては行けないので
THE・THORの広告設定は凄く便利な機能です
タグ機能も広告の管理やリンク切れにすぐ対応が出来るので
「Google AdSenseで広告収入+アフィリエイトで収入」と考えているブロガーさんには
便利な機能だと言えます
ただ、灰色の枠が気になるブロガーさんも多いようです

